your style-first site for effortless home decorating
Bringing your style to life through unique design.
Project type: Design sprint.
Role: Sole UX/UI designer.
Industry: E-commerce, home decor.
Tools: Figma, Canva.
Duration: 1 week.
Case Study
House2Home is a home decor e-commerce concept that offers curated design kits tailored for apartment living. It’s designed to help new movers effortlessly style their space with ready-made decor solutions that match their taste, budget, and lifestyle—no design experience needed.
On this project (modified design sprint), I built on existing user research, sketched wireframes, and crafted an intuitive prototype—all focused on making the experience as easy, friendly, and inspiring as possible.
Day 1 – Understanding & Mapping
Reviewed existing research and user interviews to uncover key pain points.
Explored user personas to understand motivations, frustrations, and goals.
Synthesized insights using sticky notes to map out patterns and user needs.
I reformatted the original persona from Bitesize UX into a cleaner, more user-friendly template, making it easier to reference throughout the sprint and ensuring it stayed at the core of every design decision.
With all the synthesized data, I mapped out an end-to-end user journey to visualize each step a new apartment mover would take when using the solution. This process helped me identify key moments, needs, and opportunities to improve their experience from start to finish.
Day 2 – Sketching
Completed a solo Lightning Demo to gather inspiration.
Researched existing solutions, competitor products, and design trends.
Analyzed effective design patterns and innovative features.
Identified elements to incorporate and improve in my own solution.
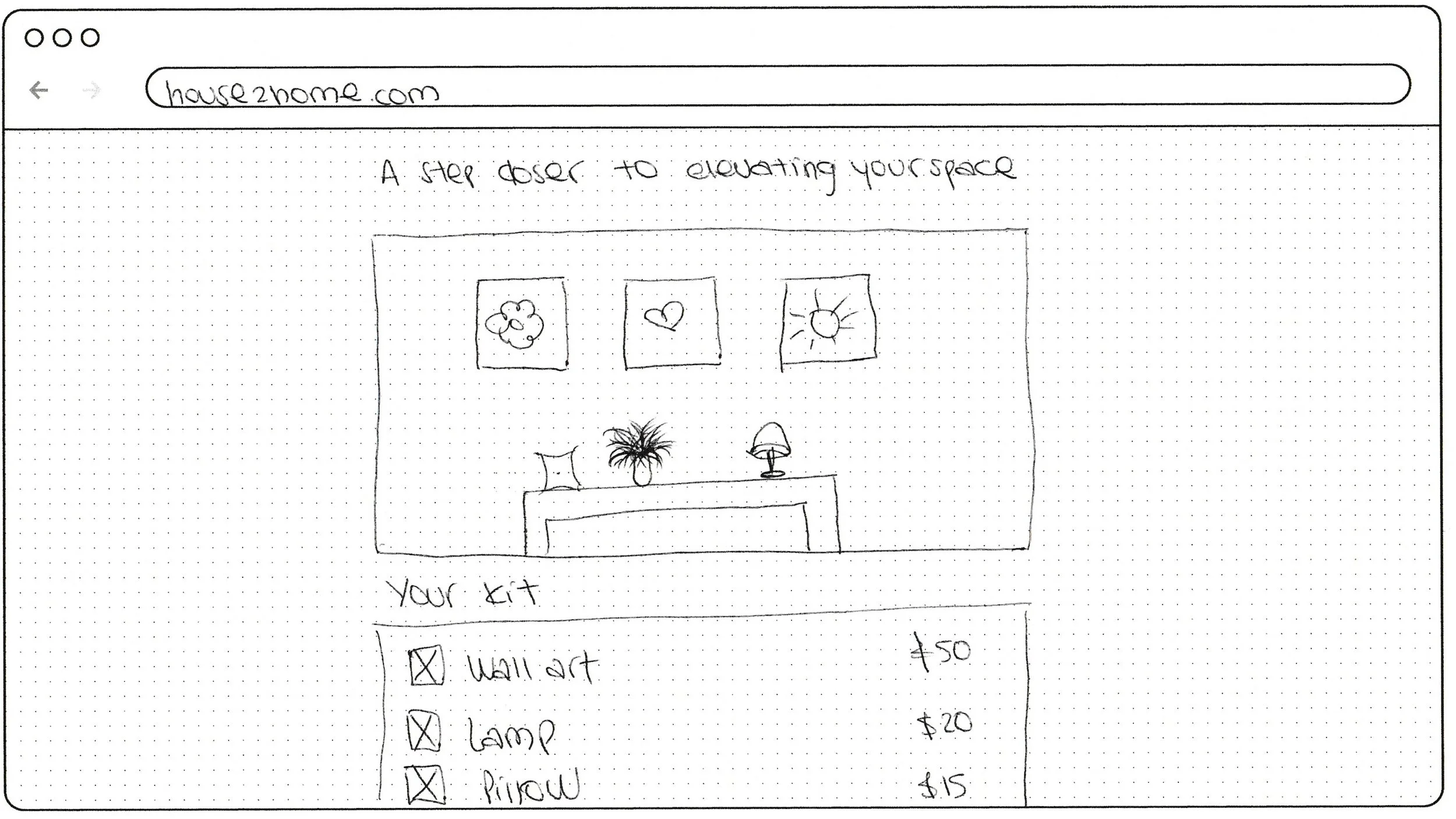
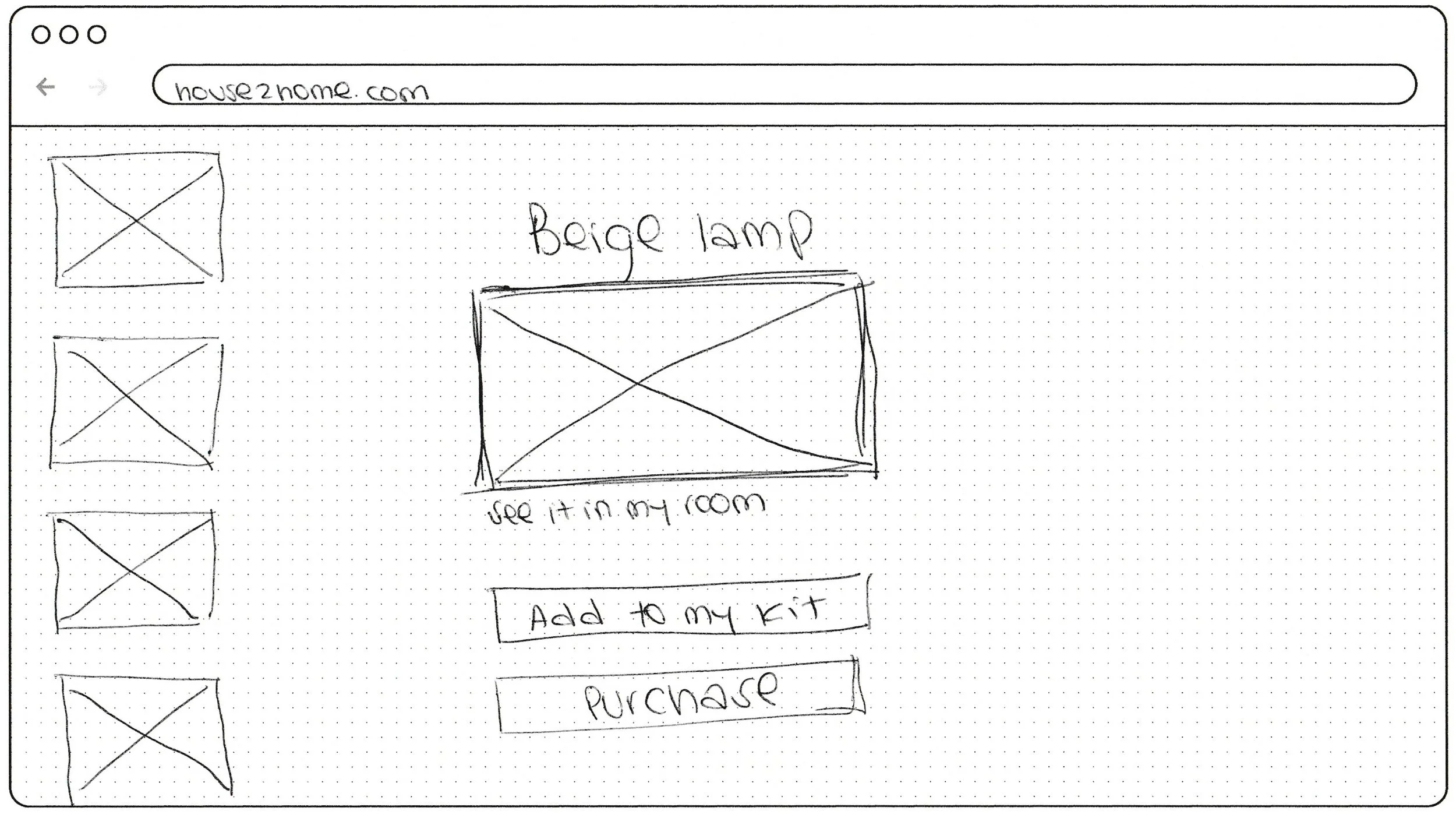
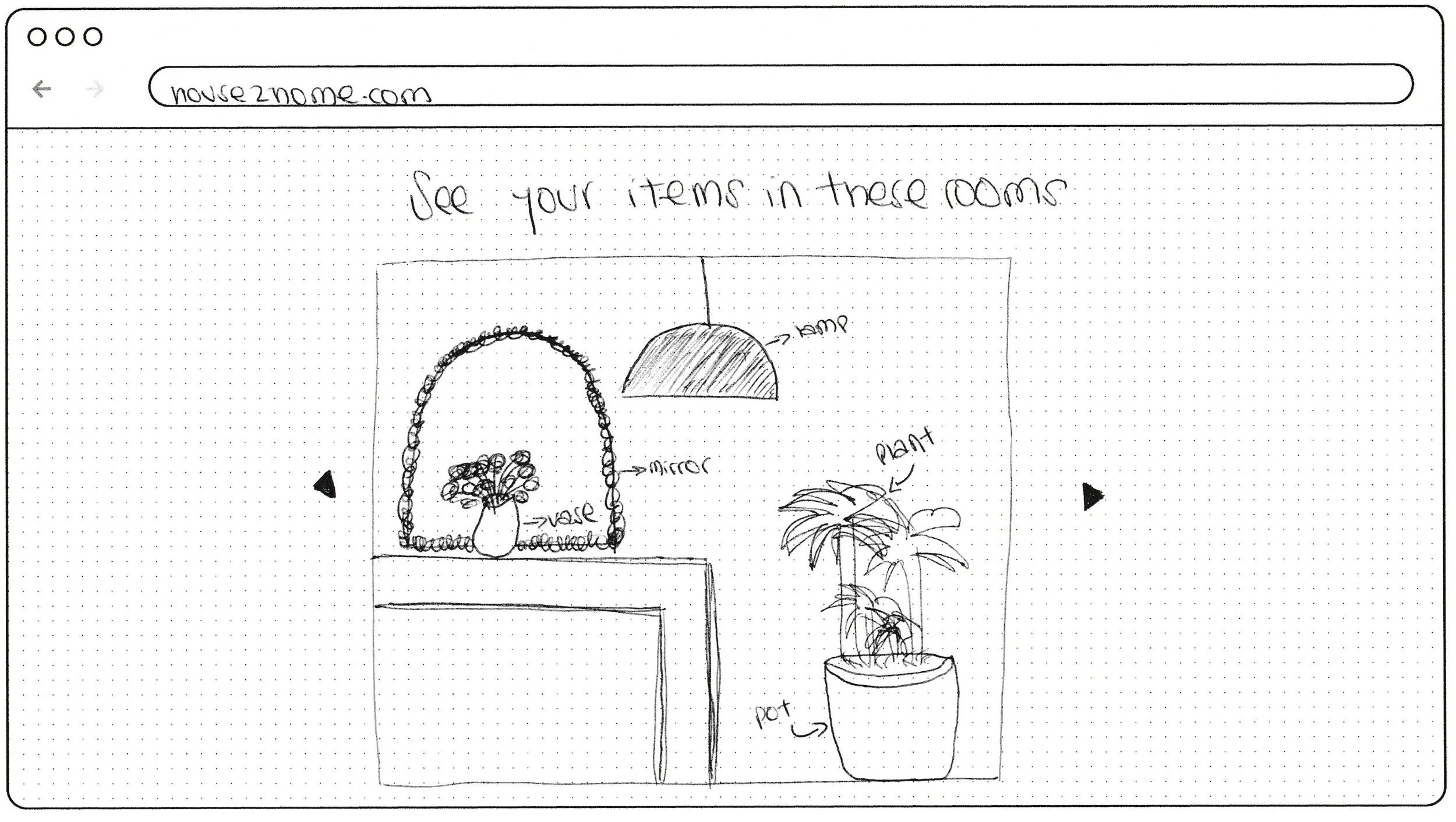
After the Lightning Demos, I used the Crazy 8’s technique to quickly explore variations of my most critical screen. While understanding a user’s style matters, I prioritized the “See it in your room” feature, as it plays a key role in helping users visualize decor in their space, boosting confidence before purchase.
DAY 3 - DECIDE & STORYBOARD
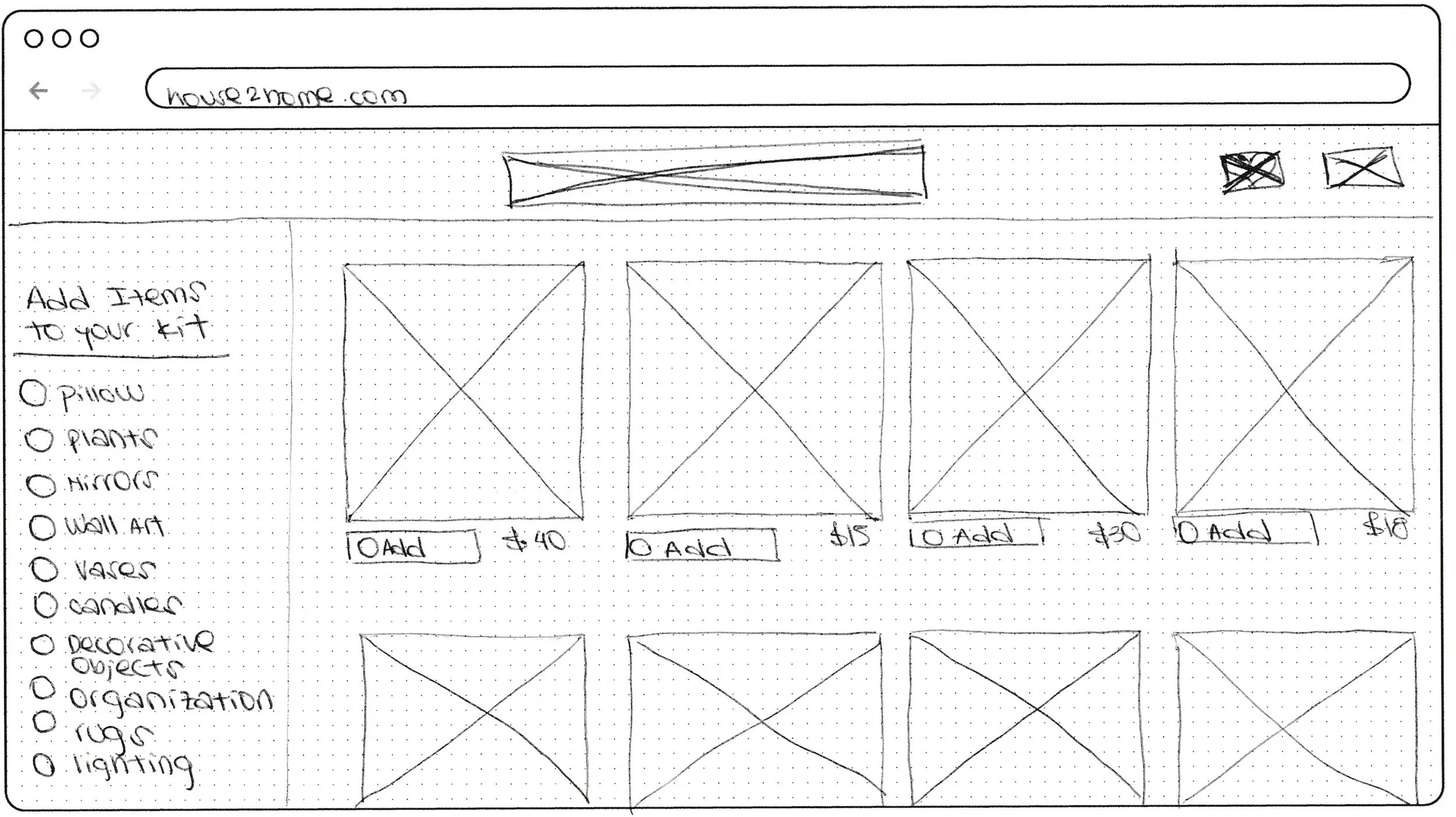
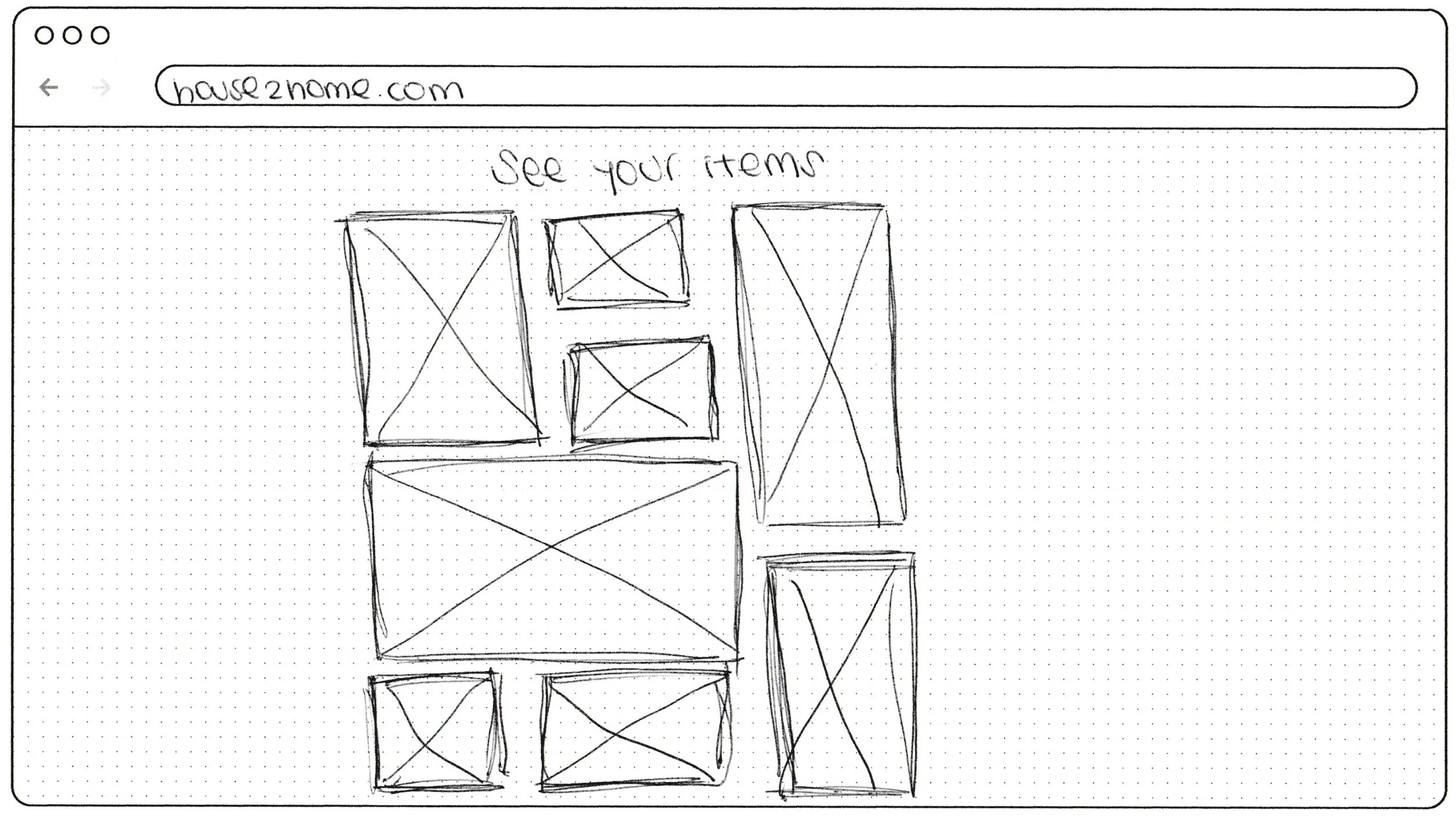
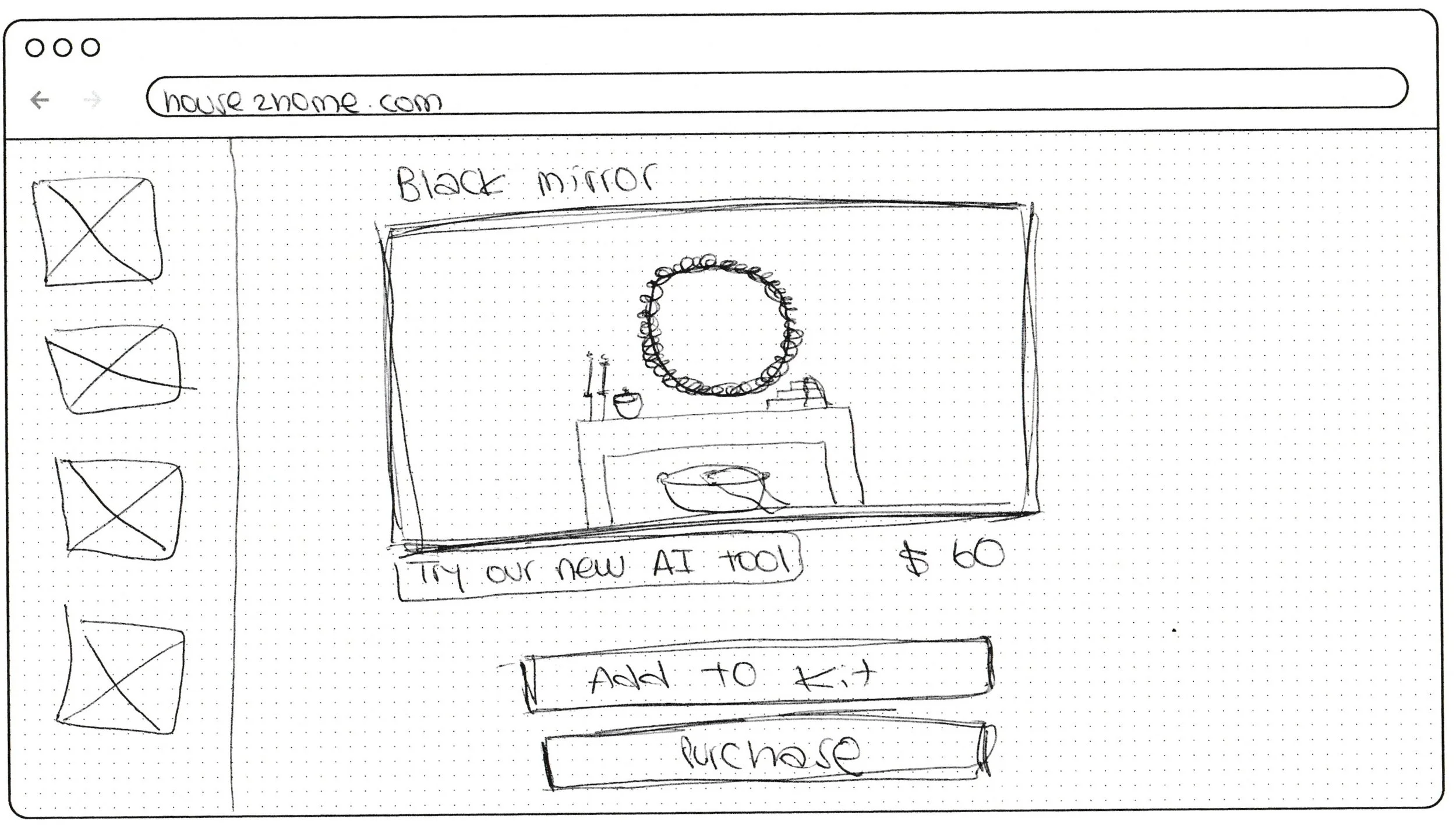
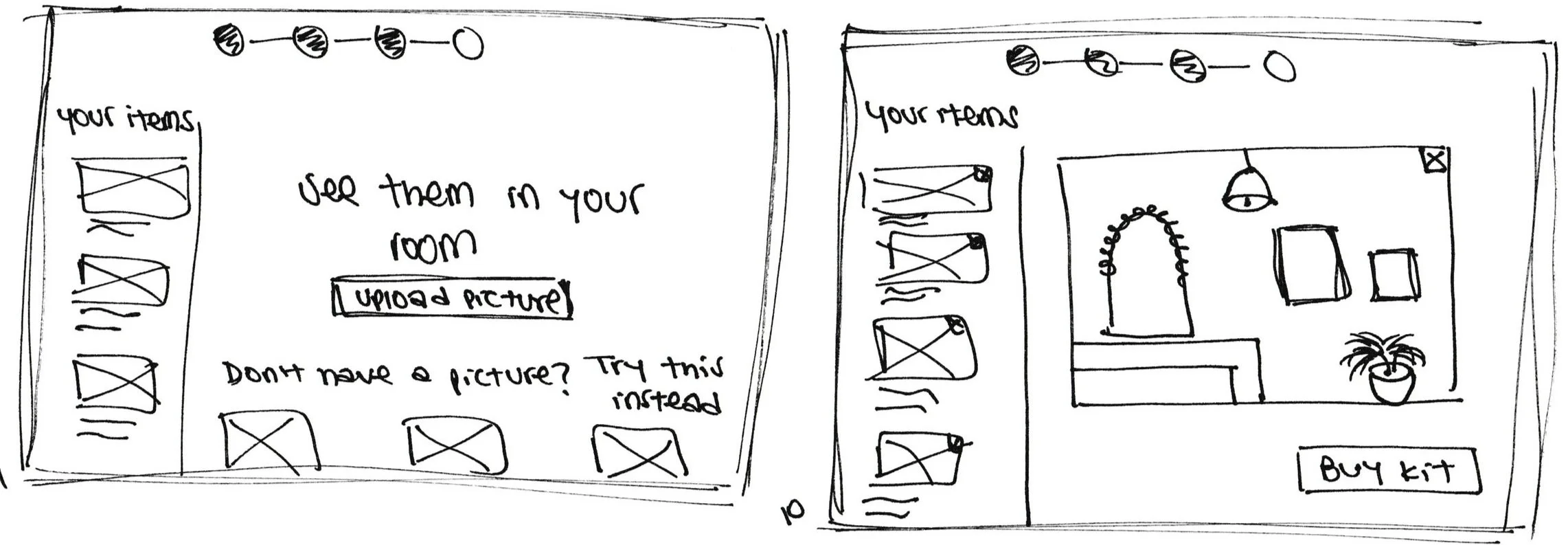
On Day 3, I moved forward with my concept: a website that lets users create a custom five-product decor kit based on their style. I sketched an X-panel storyboard to visualize the user flow, focusing on the interactive style questionnaire and the kit-building process. A key challenge was ensuring the questionnaire remained engaging and kept users' attention throughout.
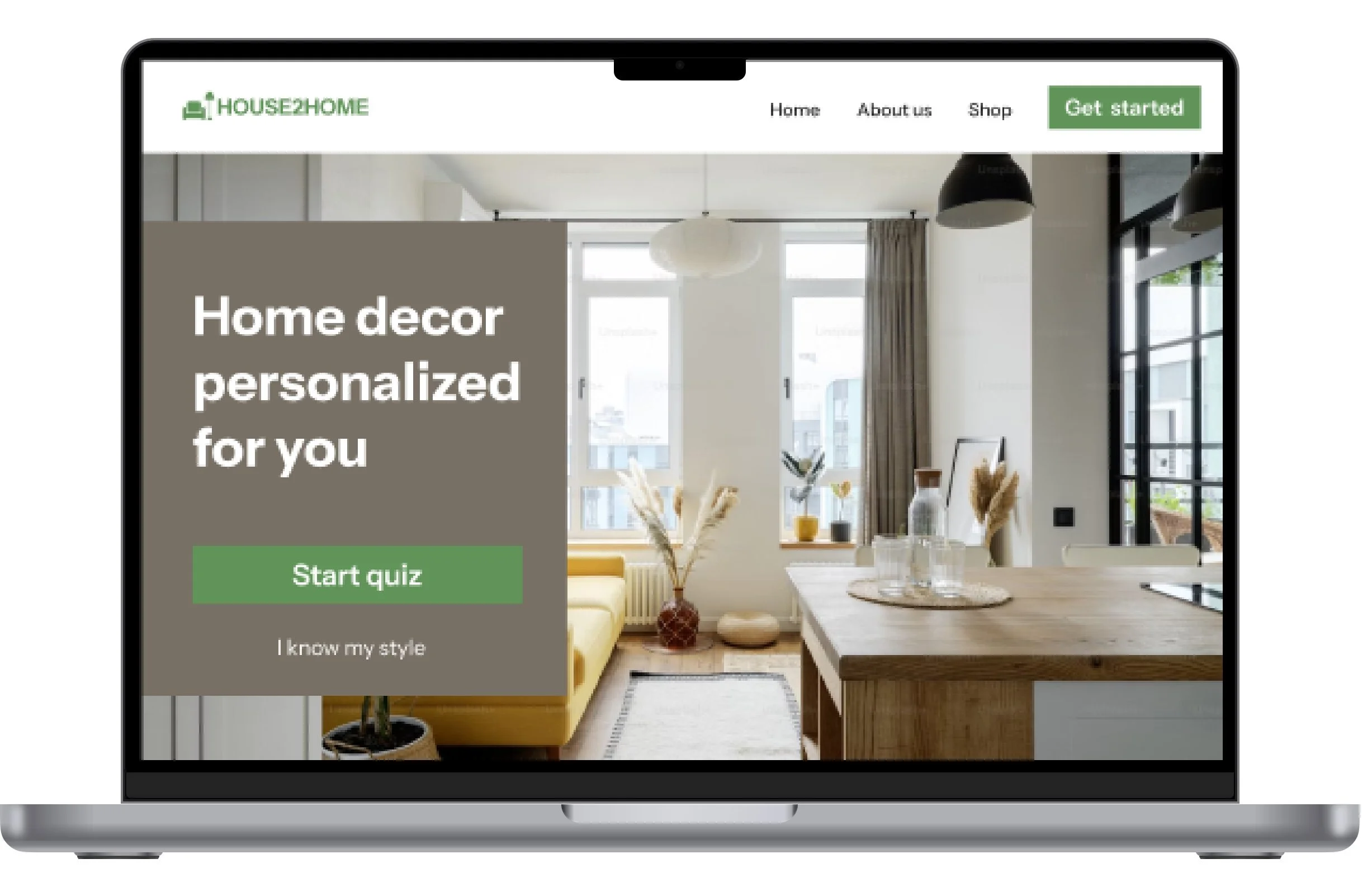
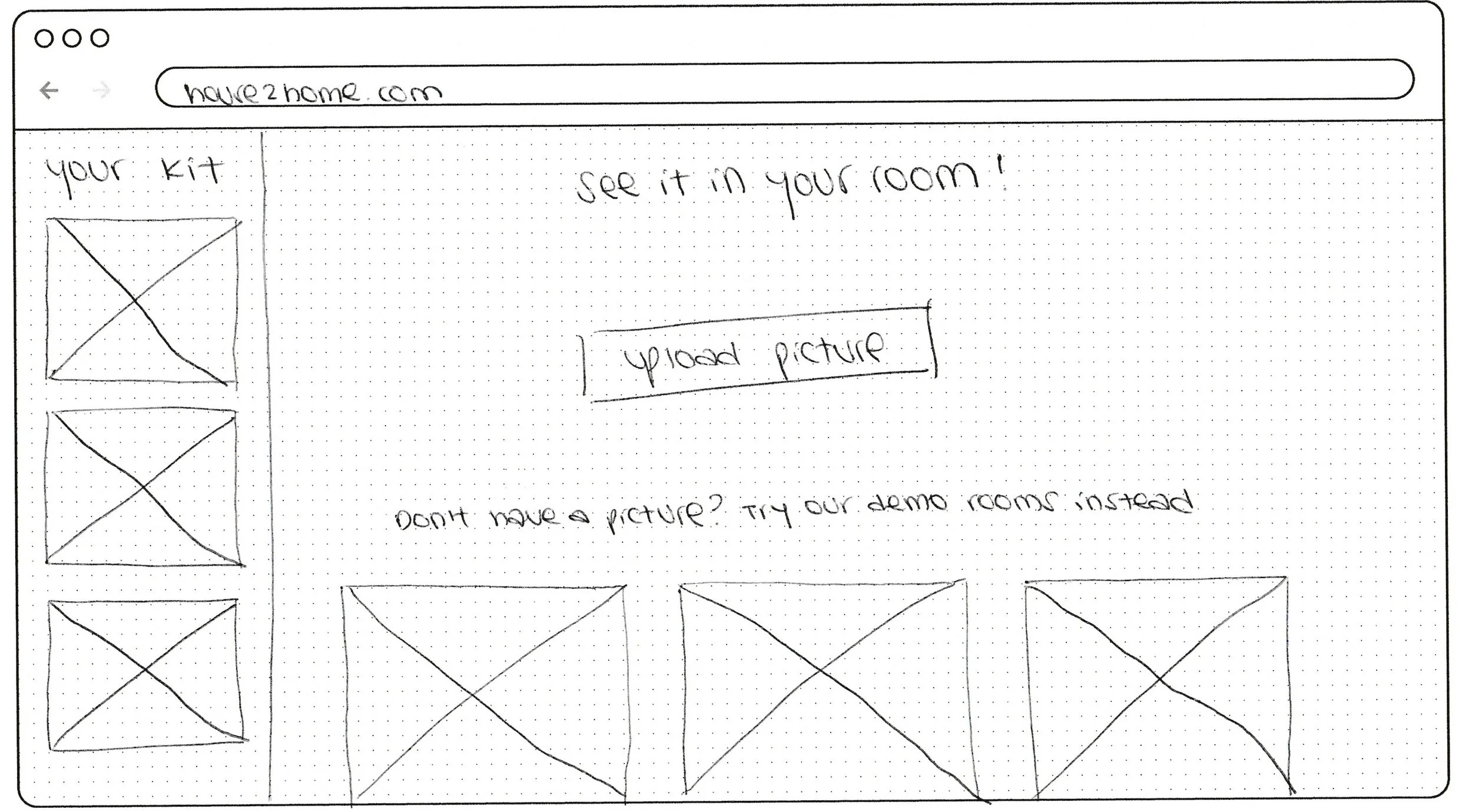
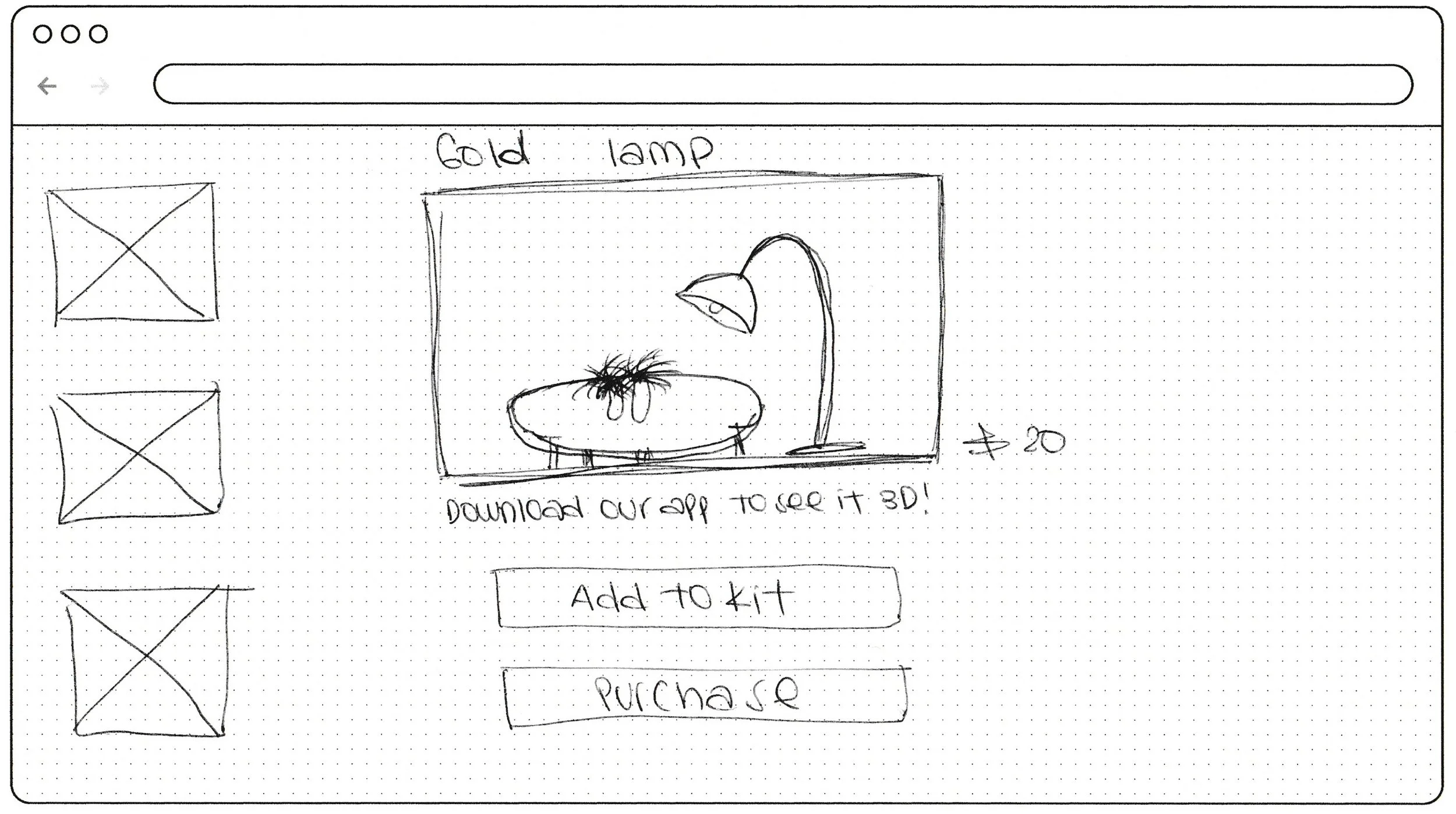
DAY 4 - PROTOTYPE
On Day 4, I built a functional prototype using Figma and Canva, focusing on two key features: the style quiz and the “See Them in Your Room” tool. The goal was to create a realistic product version to test on Day 5. My biggest challenge was prioritizing usability over perfection, staying focused on building an effective prototype for user testing.
Click here to see House2Home in action.
DAY 5 – VALIDATE. USABILITY TEST HIGHLIGHTS
Conducted 5 usability tests (4 remote, 1 on-site).
Users found the style quiz engaging and easy to complete, but suggested adding more visual clarity for some options.
Navigation issues emerged during the kit creation step, revealing that it needed more design attention.
The "See Them in Your Room" tool was positively received, though users desired more customization (e.g., resizing or repositioning items).
Most users focused only on the content above the fold, suggesting that key content should be moved higher on the page.
Some participants wanted a save feature to revisit or edit selections later.
WHAT I LEARNED
Loved combining UX/UI design with my passion for interior decor to craft a meaningful solution.
The sprint format added pressure, especially due to time constraints.
Felt proud to complete the storyboard and idea development on time.
In future sprints, I’d spend more time testing the prototype for errors before usability sessions.
I’d also aim to prioritize core features over details and polish in early stages.